
CSS - Cascading Style Sheets Acronym with Marker, Technology Concept Background Stock Illustration - Illustration of concept, html: 197881382

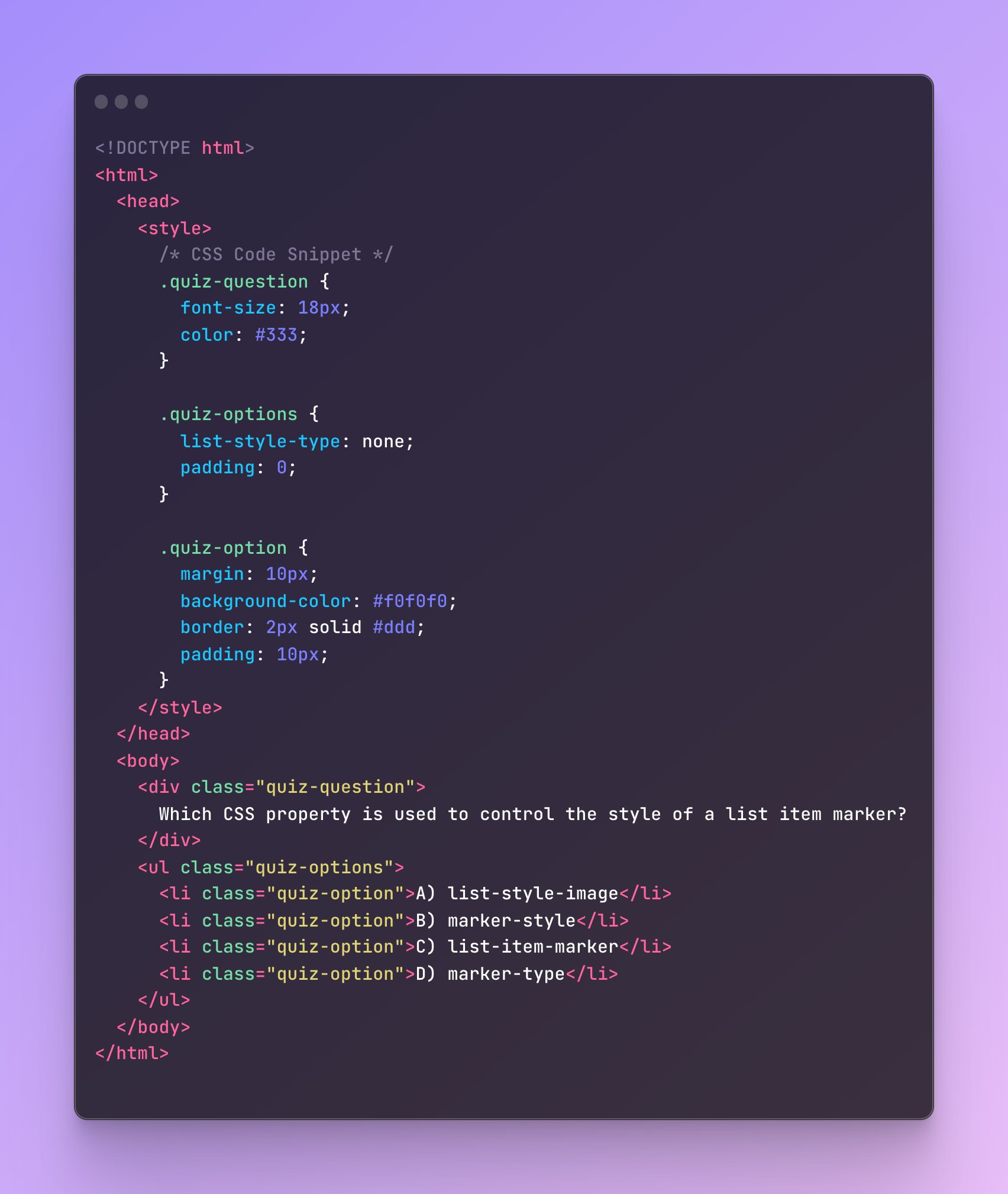
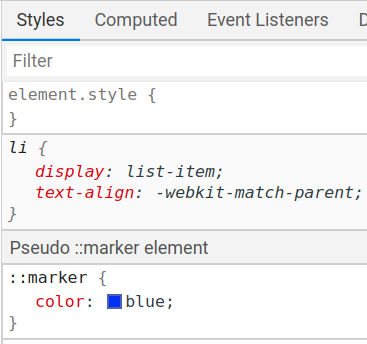
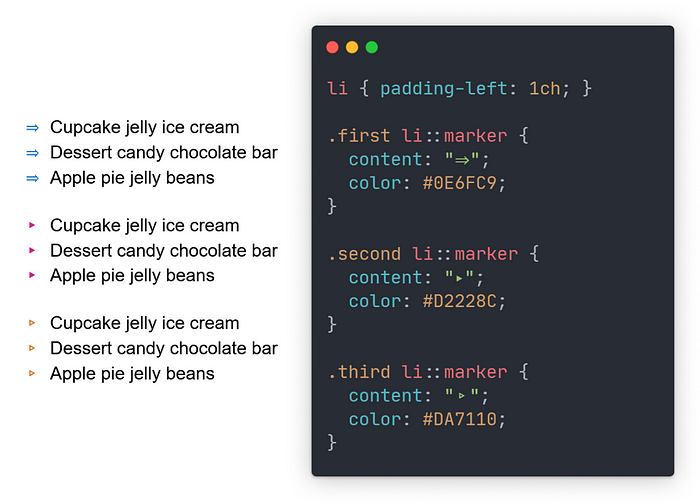
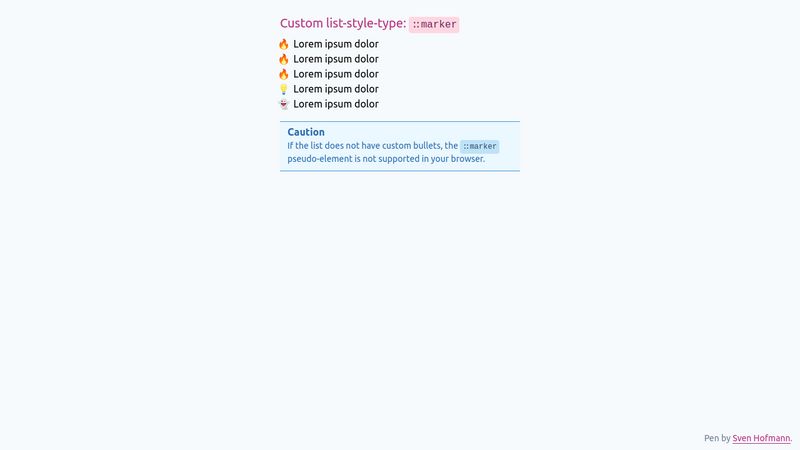
Changing style of the bullet/number marker of list item is made very easy now in CSS. How? Using ::marker pseudo-element ✨ Learn all about :: - Thread from Shripal Soni @codewithshripal - Rattibha