
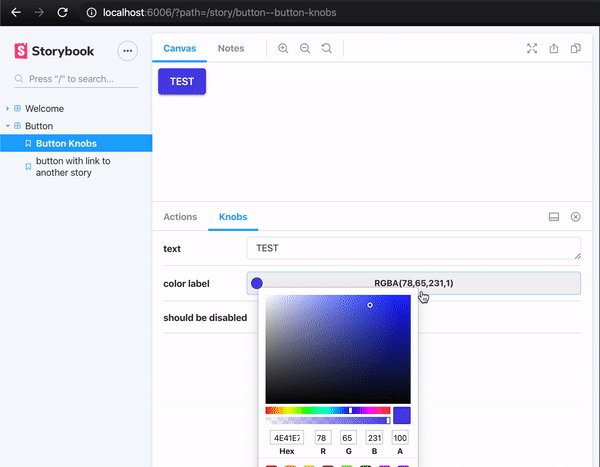
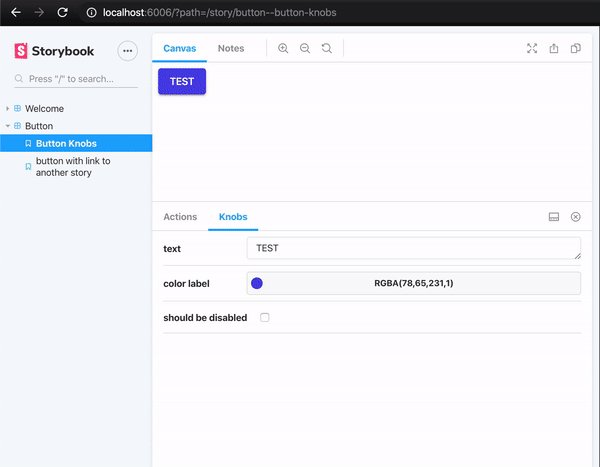
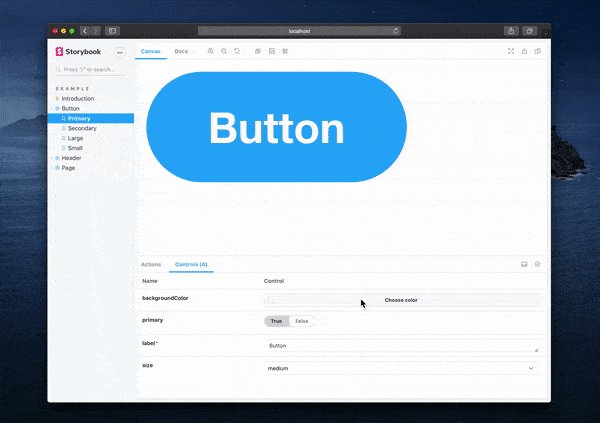
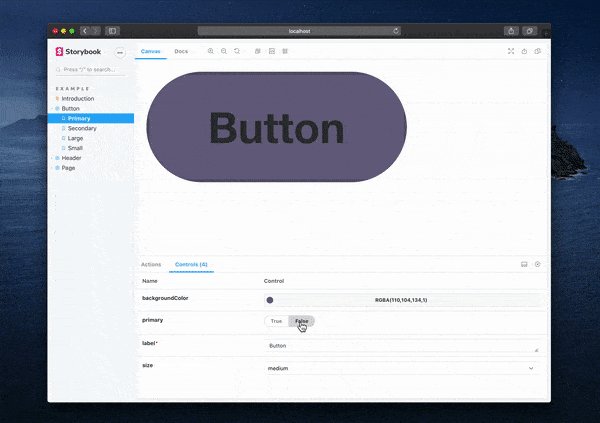
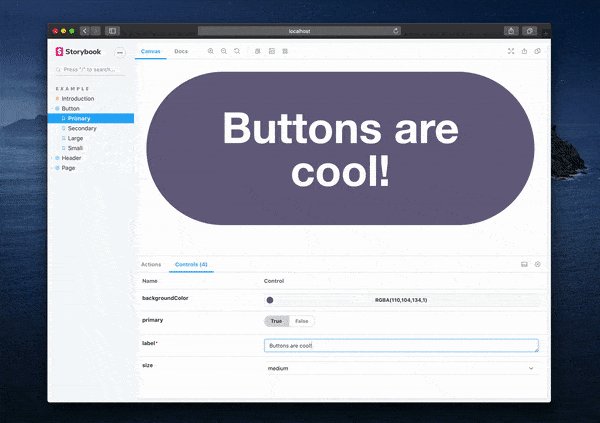
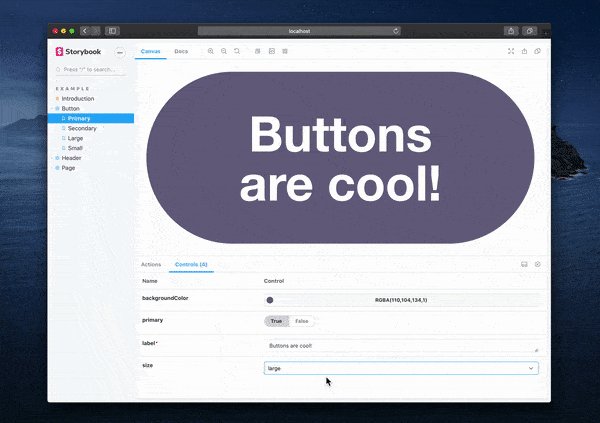
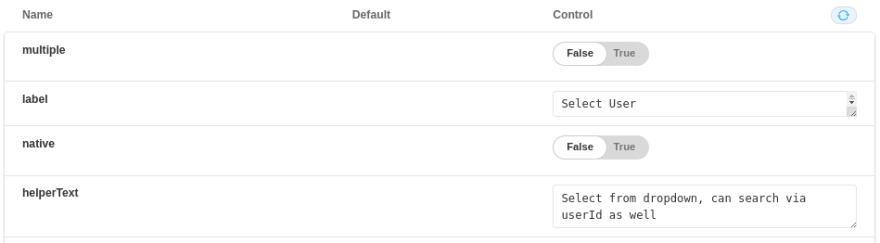
How to make interactive components in Storybook (ReactJS) with 'controls' module the fast way | by Nadine Thery | urbanData Analytics | Medium
Using knobs-select to choose between different React components · Issue #10954 · storybookjs/storybook · GitHub

reactjs - Anyone knows the inner working of select knob in React Storybook's Knobs addon? - Stack Overflow
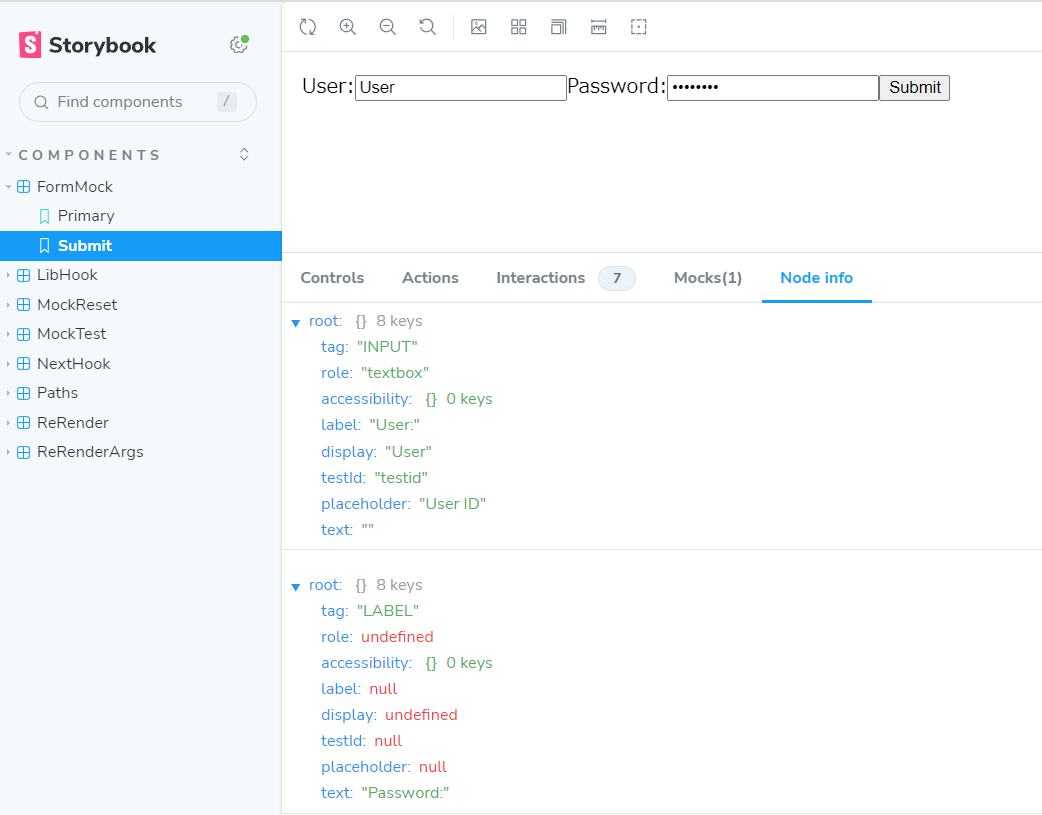
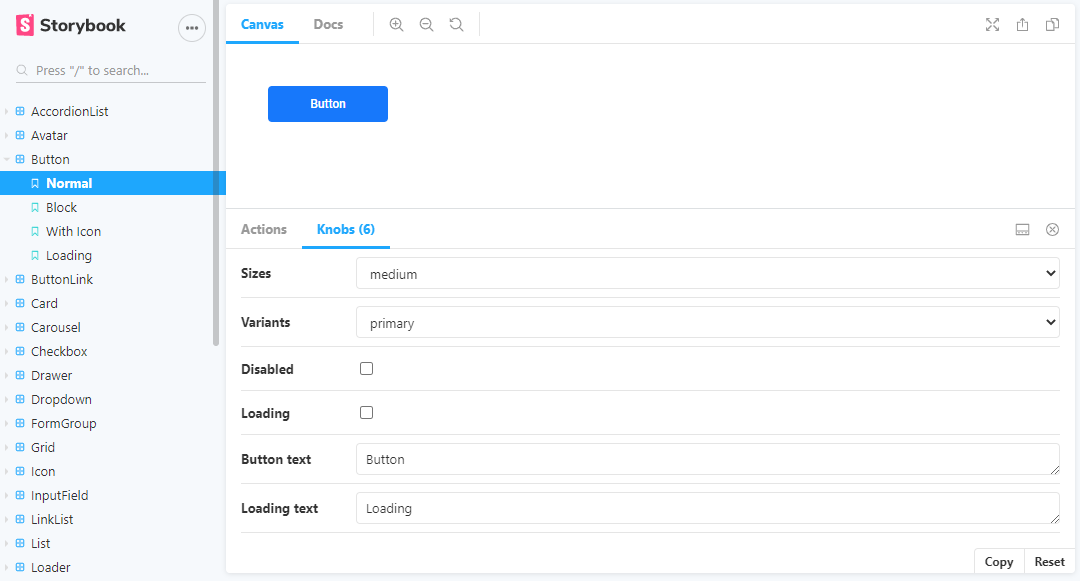
![addon-knobs]: options knob with display: multi-select inferring wrong type info · Issue #20 · storybookjs/addon-knobs · GitHub addon-knobs]: options knob with display: multi-select inferring wrong type info · Issue #20 · storybookjs/addon-knobs · GitHub](https://user-images.githubusercontent.com/22504731/81424659-4b83cb00-9124-11ea-89f8-9a5e90bcb25e.png)













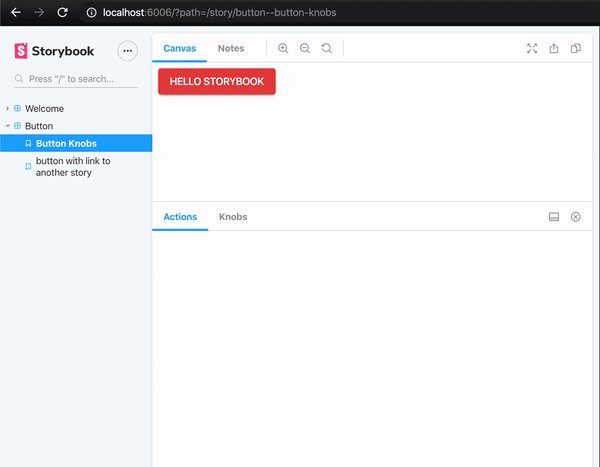
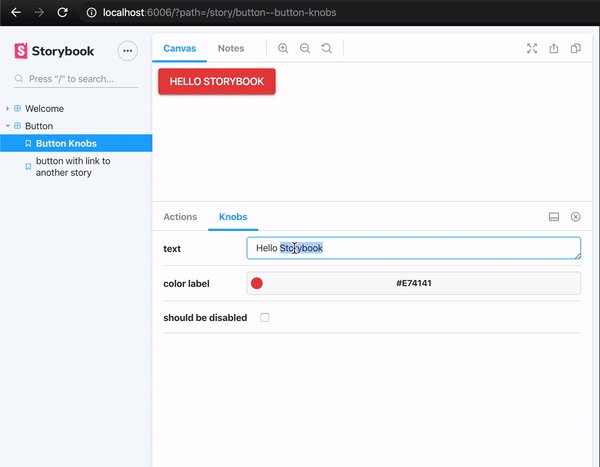
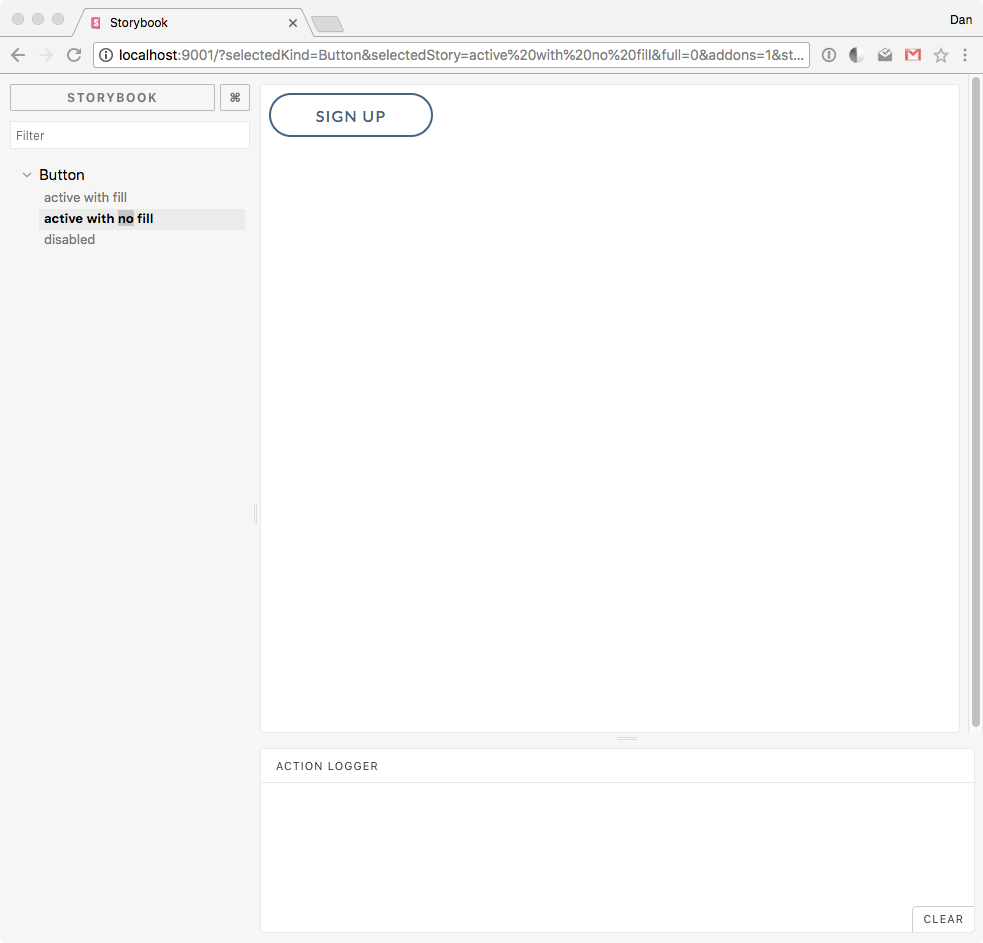
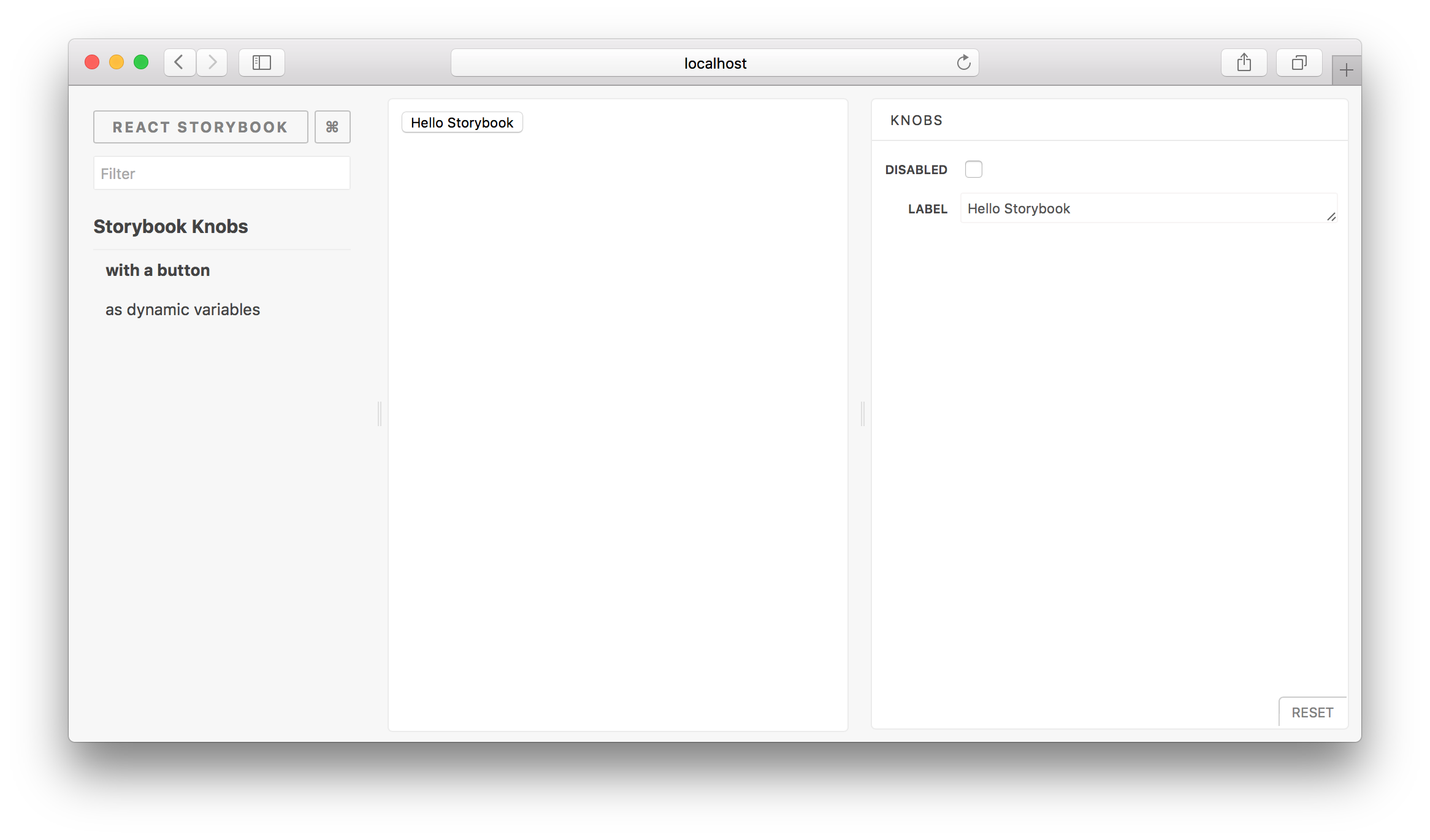
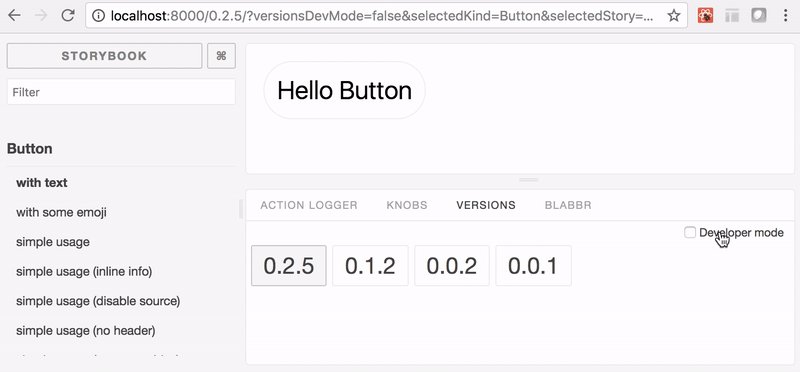
![React Storybook UI: Logging user interactions with Actions add-on [Tutorial] | Packt Hub React Storybook UI: Logging user interactions with Actions add-on [Tutorial] | Packt Hub](https://hub.packtpub.com/wp-content/uploads/2018/07/B09696_07_12.png)